Alors que nous démarrons 2025, le paysage numérique évolue rapidement, apportant des tendances nouvelles et passionnantes à la conception de sites Web. Chez l’agence Tukan, nous sommes toujours à la recherche des dernières innovations pour que les sites Web de nos clients restent attrayants et compétitifs.
Exemple :
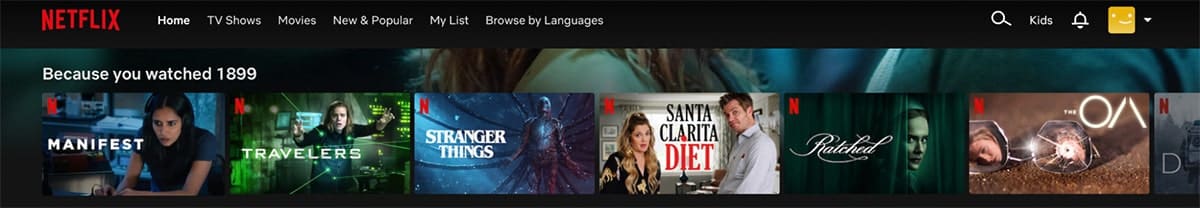
Netflix adapte sa recommandation en fonction de ce que vous avez regardé et aimé, selon vos goûts.
Exemple :
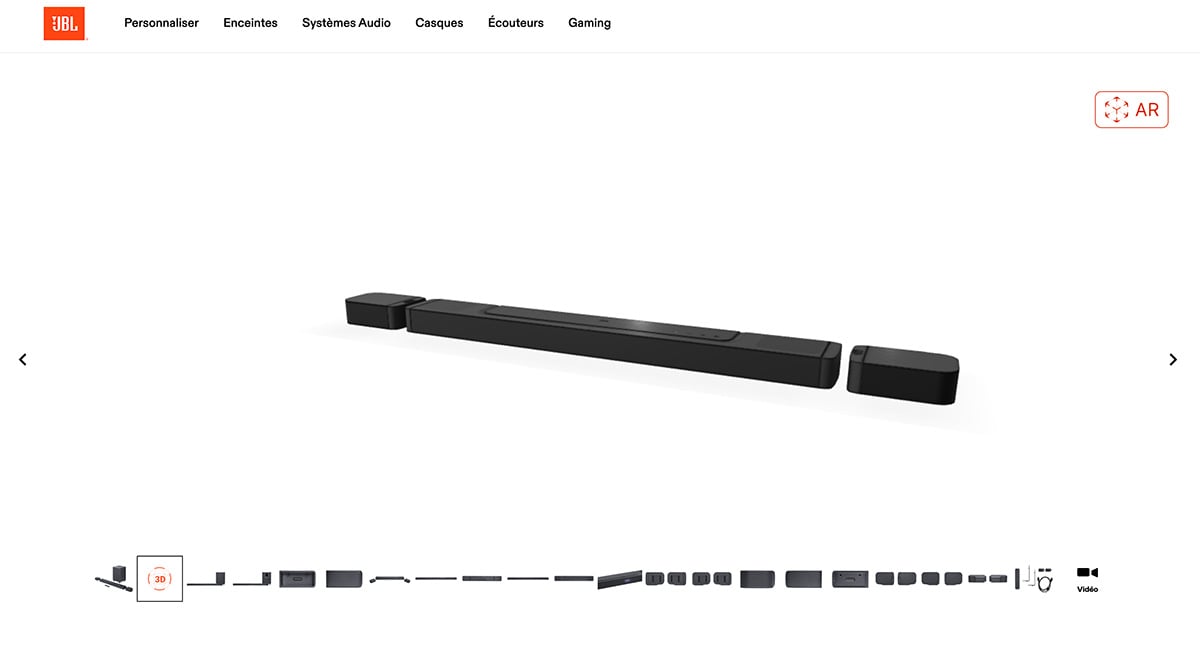
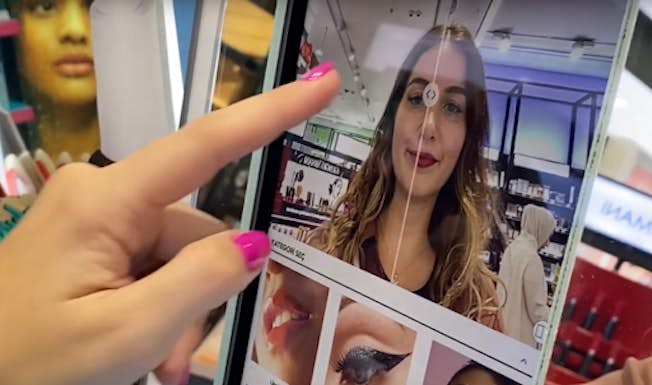
JBL a décidé de présenter ses nouvelles barres de son à l’aide de la réalité augmentée afin que ses clients puissent mieux visualiser la nouvelle enceinte dans leur propre espace. En utilisant le lien ci-dessous, il suffit de choisir 3D en bas de l’image puis de cliquer sur AR en haut à droite pour pouvoir voir la barre de son dans votre propre salon.
Exemple :
le site Web de United Network Studio est tourné vers l’avenir avec un espace suffisant pour présenter ses créations et quelques effets spéciaux ajoutés pour ajouter à l’atmosphère.
Exemple :
Apple Apple a été l’un des premiers à adopter l’utilisation des espaces blancs sur le Web pour présenter ses produits.
Apple maîtrise parfaitement l’utilisation des espaces blancs actifs sur son site Web en plaçant stratégiquement des images pour attirer votre attention et vous guider vers le bas de la page. Mais ce n’est pas tout : les espaces blancs passifs jouent également leur rôle, vous guidant en douceur à travers le contenu sans aucun obstacle en cours de route.
Exemple :
QuickBooks. Naviguer dans QuickBooks est un jeu d’enfant. L’interface est très conviviale, vous pouvez donc trouver tout ce dont vous avez besoin sans problème. Le tableau de bord vous offre un aperçu clair de toutes les fonctionnalités clés, ce qui facilite la gestion de vos finances sans vous sentir dépassé.
Exemple :
Design Studio UI UX. Au lieu d’un seul exemple, nous avons choisi de vous montrer plusieurs exemples de micro-interactions afin que vous ayez une meilleure vue d’ensemble de ce qu’elles sont et de leur impact.
Exemple :
Modèle de site Web du réveillon du Nouvel An. Ce modèle de site Web animé est entièrement consacré à l’ambiance de la fête du Nouvel An. En utilisant le rouge du Père Noël combiné à un design lumineux et joyeux, un texte clair et concis et de superbes photos des professionnels, vous ne pouvez pas manquer la partie ludique !
Exemple :
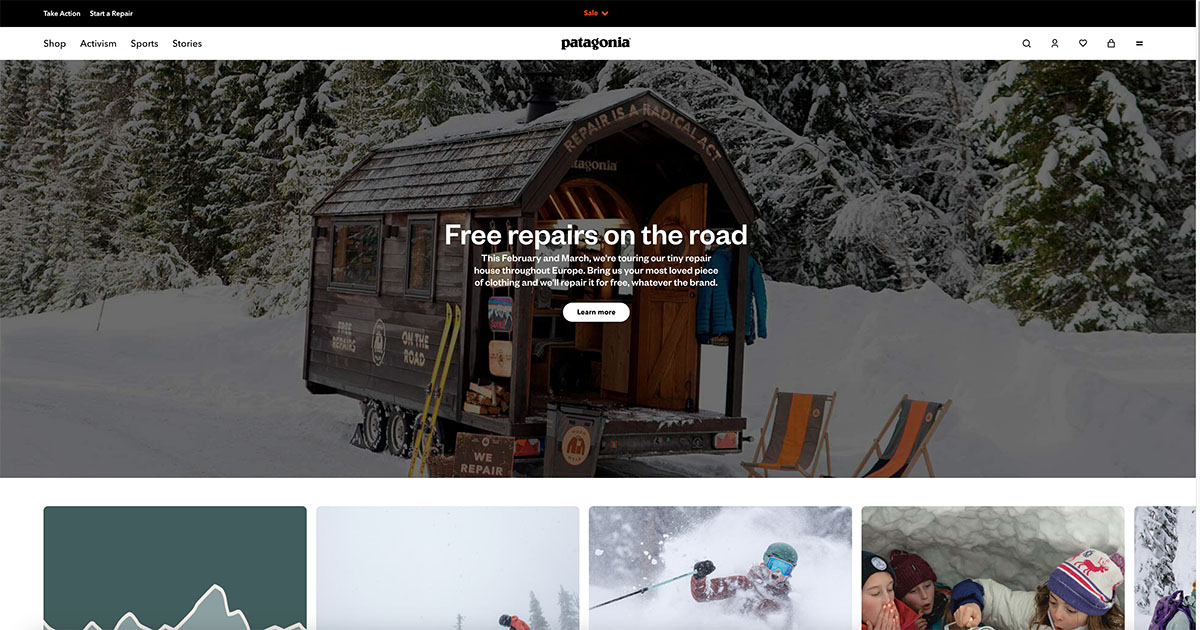
Patagonia, la célèbre marque de vêtements d’extérieur, maîtrise parfaitement le design minimaliste, en mettant le contenu au premier plan au lieu de vous noyer dans des graphiques tape-à-l’œil. Grâce à une optimisation intelligente des images et à une réduction des requêtes HTTP, leur site Web offre non seulement une expérience utilisateur fluide, mais réduit également son empreinte environnementale. Plutôt cool, non ?
Exemples :
Digital Marketing Institute. Voici quelques exemples d’utilisation de l’IA pour améliorer l’expérience utilisateur (UX) dans les projets Web :
Exemple :
JustInMind. Cet article de blog répertorie 40 excellents exemples d’utilisation très efficace des zones héros (images, texte, placement, dégradés, vidéo, typographie, texture, etc.).
Voici les 10 principales tendances en matière de conception de sites Web à surveiller en 2025 :
1. Personnalisation pilotée par l’IA
L’IA bouleverse les interactions sur les sites Web. En analysant les données des utilisateurs en temps réel, les sites Web peuvent proposer du contenu personnalisé, des recommandations de produits et des mises en page qui semblent personnelles. Imaginez un site de commerce électronique qui ajuste les catégories de produits en fonction de votre historique de navigation. Ce n’est pas seulement cool ; c’est un changement radical pour l’expérience et l’engagement des utilisateurs, qui leur permet de se sentir vus et compris.Exemple :
Netflix adapte sa recommandation en fonction de ce que vous avez regardé et aimé, selon vos goûts.

2. Intégration de la réalité augmentée (AR)
La réalité augmentée est en train de devenir une superstar de la conception Web, apportant des expériences immersives directement dans votre navigateur. Pensez aux essayages virtuels pour les sites de prêt-à-porter : voyez à quoi ressemblent ces chaussures sans quitter votre canapé. Ce n’est pas seulement une question de plaisir, cela réduit les doutes liés aux achats en ligne et renforce la confiance dans les achats. Et ce n’est pas seulement le cas du commerce de détail : les secteurs de l’immobilier et de l’éducation sautent également dans le train de la réalité augmentée.Exemple :
JBL a décidé de présenter ses nouvelles barres de son à l’aide de la réalité augmentée afin que ses clients puissent mieux visualiser la nouvelle enceinte dans leur propre espace. En utilisant le lien ci-dessous, il suffit de choisir 3D en bas de l’image puis de cliquer sur AR en haut à droite pour pouvoir voir la barre de son dans votre propre salon.
3. Minimalisme et clarté
Le minimalisme n’est pas seulement une tendance, c’est un mouvement. Concentrez-vous sur l’essentiel, éliminez le superflu. Cette approche facilite la navigation, en particulier sur les appareils mobiles. Des lignes épurées, un grand espace blanc et une navigation simple signifient une expérience utilisateur plus fluide et plus agréable. De plus, cela permet des temps de chargement plus rapides et de meilleures performances sur tous les appareils. Gagnant-gagnant !Exemple :
le site Web de United Network Studio est tourné vers l’avenir avec un espace suffisant pour présenter ses créations et quelques effets spéciaux ajoutés pour ajouter à l’atmosphère.
4. Espace négatif
L’espace négatif, ou espace blanc, est le meilleur ami de votre conception. Il met en valeur le contenu clé et guide le regard de l’utilisateur, rendant tout plus lisible et accessible. Et qui a dit que l’espace négatif devait être blanc ? Utilisez n’importe quelle couleur contrastante pour créer une mise en page équilibrée et visuellement attrayante. Il s’agit de permettre aux utilisateurs de trouver plus facilement ce dont ils ont besoin sans se sentir dépassés.Exemple :
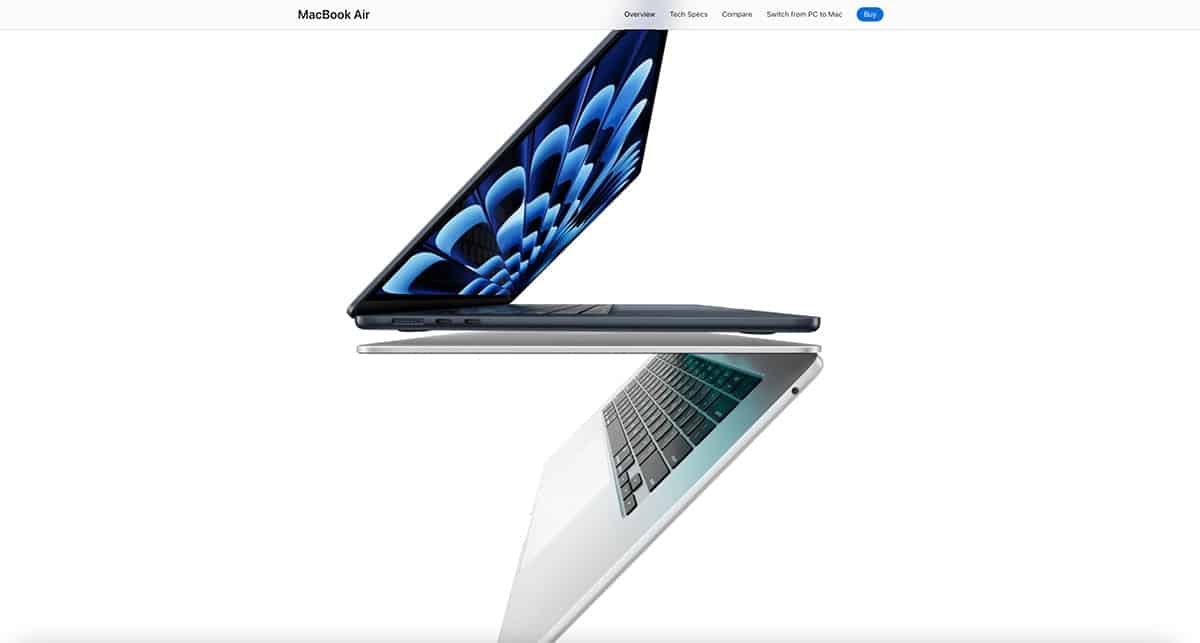
Apple Apple a été l’un des premiers à adopter l’utilisation des espaces blancs sur le Web pour présenter ses produits.
Apple maîtrise parfaitement l’utilisation des espaces blancs actifs sur son site Web en plaçant stratégiquement des images pour attirer votre attention et vous guider vers le bas de la page. Mais ce n’est pas tout : les espaces blancs passifs jouent également leur rôle, vous guidant en douceur à travers le contenu sans aucun obstacle en cours de route.
5. Expérience utilisateur simplifiée
L’expérience utilisateur est primordiale. La rationalisation des interactions et l’amélioration des processus du site Web sont essentielles pour satisfaire les utilisateurs. Cette tendance vise à réduire les étapes que les utilisateurs doivent suivre pour atteindre leurs objectifs, qu’il s’agisse d’effectuer un achat ou de rechercher des informations. En donnant la priorité à l’expérience utilisateur, les visiteurs sont plus satisfaits et restent plus longtemps sur le site.Exemple :
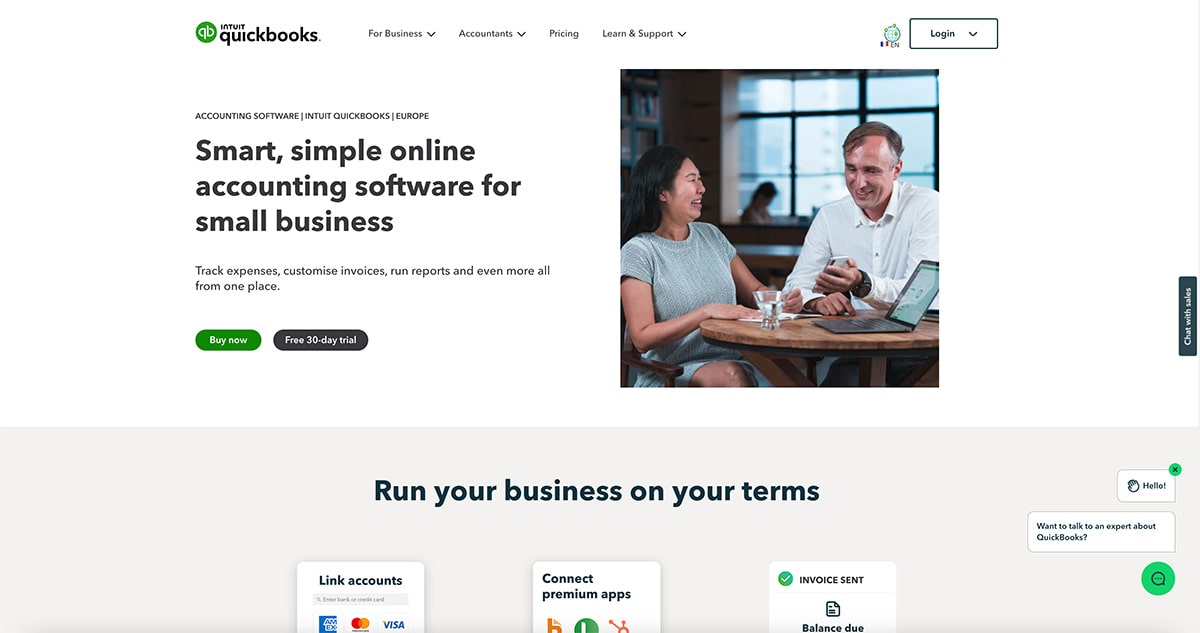
QuickBooks. Naviguer dans QuickBooks est un jeu d’enfant. L’interface est très conviviale, vous pouvez donc trouver tout ce dont vous avez besoin sans problème. Le tableau de bord vous offre un aperçu clair de toutes les fonctionnalités clés, ce qui facilite la gestion de vos finances sans vous sentir dépassé.
6. Curseurs dynamiques et micro-interactions
Les curseurs dynamiques et les micro-interactions ajoutent une touche de plaisir aux interactions des utilisateurs. De petites animations peuvent guider les utilisateurs et leur fournir un retour d’information instantané. Un curseur qui change de forme lorsque l’on survole des éléments ou un bouton qui s’anime lorsqu’on clique dessus rendent l’expérience plus intuitive et plus agréable. Ce sont les petits détails qui comptent !Exemple :
Design Studio UI UX. Au lieu d’un seul exemple, nous avons choisi de vous montrer plusieurs exemples de micro-interactions afin que vous ayez une meilleure vue d’ensemble de ce qu’elles sont et de leur impact.
7. Sites Web ludiques et divertissants
Les sites Web deviennent de plus en plus ludiques et divertissants, utilisant des éléments fantaisistes et des histoires inattendues pour capter l’attention des visiteurs. Pensez aux couleurs vives, aux animations amusantes et à la narration interactive. Ces éléments créent des expériences mémorables qui font sourire les utilisateurs et les encouragent à rester. Il s’agit de se démarquer et de laisser une impression durable.Exemple :
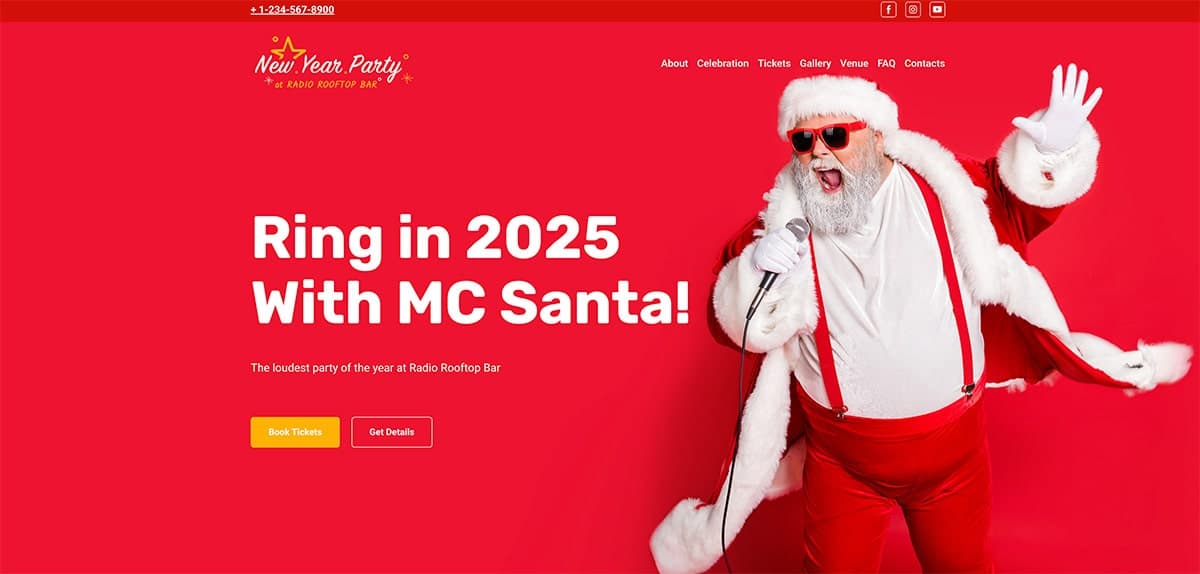
Modèle de site Web du réveillon du Nouvel An. Ce modèle de site Web animé est entièrement consacré à l’ambiance de la fête du Nouvel An. En utilisant le rouge du Père Noël combiné à un design lumineux et joyeux, un texte clair et concis et de superbes photos des professionnels, vous ne pouvez pas manquer la partie ludique !
8. Conception éthique, durable et accessible
La conception en tenant compte de l’éthique, de la durabilité et de l’accessibilité gagne du terrain. Rendre les sites Web plus inclusifs permet à tout le monde d’en profiter. Cela comprend l’utilisation de texte alternatif pour les images, des combinaisons de couleurs à contraste élevé et la compatibilité avec les lecteurs d’écran. Les pratiques de conception durables, comme l’optimisation des images et la réduction de la charge du serveur, contribuent également à un Internet plus écologique. C’est la manière responsable de concevoir.Exemple :
Patagonia, la célèbre marque de vêtements d’extérieur, maîtrise parfaitement le design minimaliste, en mettant le contenu au premier plan au lieu de vous noyer dans des graphiques tape-à-l’œil. Grâce à une optimisation intelligente des images et à une réduction des requêtes HTTP, leur site Web offre non seulement une expérience utilisateur fluide, mais réduit également son empreinte environnementale. Plutôt cool, non ?
9. Projets Web alimentés par l’IA
L’IA accélère la conception Web et améliore l’expérience utilisateur. Les chatbots IA et les stratégies marketing personnalisées deviennent la norme, gérant des tâches de routine comme répondre aux questions des clients. Cela permet aux équipes de se concentrer sur des problèmes plus complexes. L’IA analyse également le comportement des utilisateurs pour optimiser les performances du site Web, rendant les projets Web plus efficaces et efficients.Exemples :
Digital Marketing Institute. Voici quelques exemples d’utilisation de l’IA pour améliorer l’expérience utilisateur (UX) dans les projets Web :
10. Zones héros complexes et impressionnantes
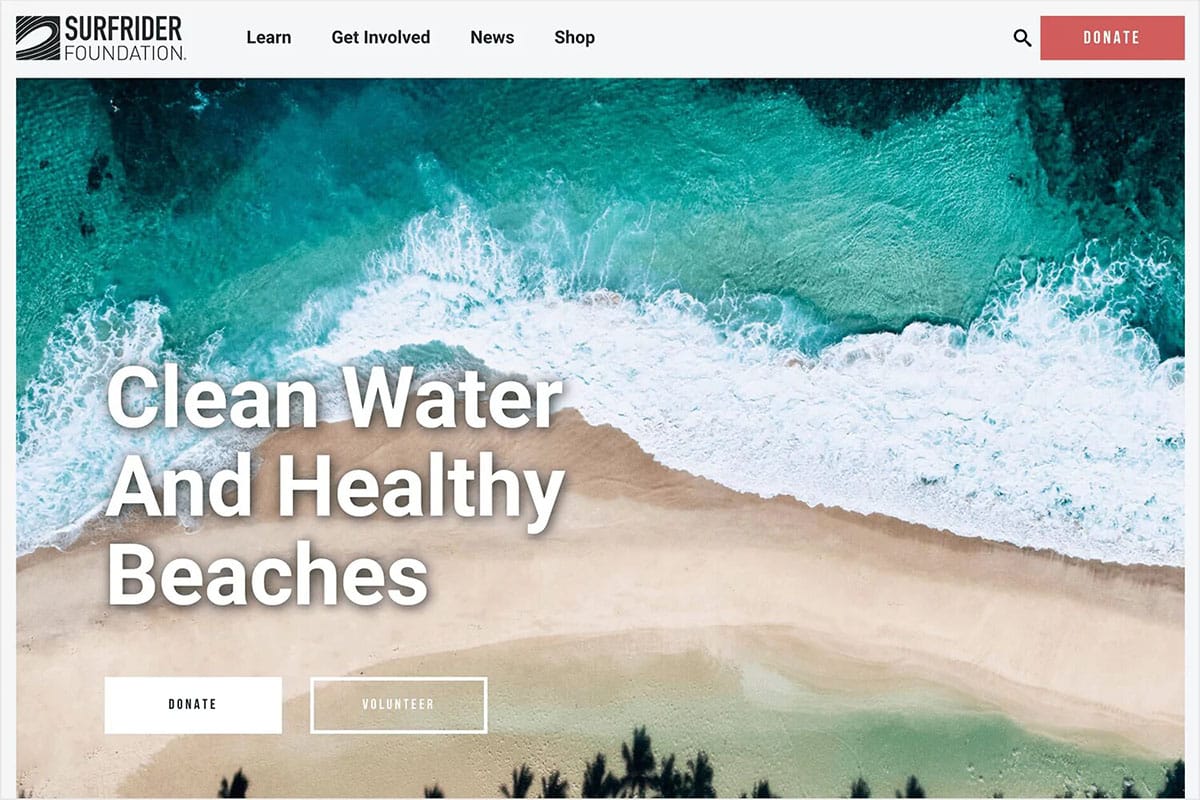
Les zones héros avec de superbes illustrations abstraites et des boutons d’appel à l’action bien placés créent un véritable buzz. Ces zones attirent l’attention et guident les utilisateurs vers les actions souhaitées. Une section héros bien conçue donne le ton à l’ensemble du site Web, créant une première impression impactante. En combinant des visuels accrocheurs à un message clair, les zones héros communiquent efficacement la proposition de valeur du site Web et encouragent l’exploration.Exemple :
JustInMind. Cet article de blog répertorie 40 excellents exemples d’utilisation très efficace des zones héros (images, texte, placement, dégradés, vidéo, typographie, texture, etc.).