L’accessibilité du Web est plus importante que jamais. Veiller à ce que les sites Web soient accessibles à tous les utilisateurs, y compris aux personnes handicapées, n’est pas seulement une exigence légale, mais aussi une obligation éthique ! Nous explorons l’importance de l’accessibilité du Web et fournissons des conseils pratiques sur la manière d’y parvenir.
Au-delà de la conformité légale, la conception accessible est une pratique éthique qui favorise l’inclusion et l’égalité d’accès à l’information.
L’accessibilité Web n’est pas seulement une tendance, mais une nécessité dans la conception Web moderne. En suivant les meilleures pratiques et en exploitant les bons outils, nous pouvons créer des expériences numériques inclusives pour tous les utilisateurs. Si vous cherchez à rendre votre site Web plus accessible, notre équipe de Tukan est là pour vous aider !
Comprendre l’accessibilité du Web
L’accessibilité du Web consiste à rendre les sites Web utilisables par des personnes de toutes capacités et de tous handicaps. Cela inclut les personnes souffrant de déficiences visuelles, auditives, motrices et cognitives. En concevant des sites Web accessibles, nous garantissons que tout le monde peut accéder et interagir avec le contenu en ligne.Considérations juridiques et éthiques
Il existe plusieurs cadres juridiques qui imposent l’accessibilité du Web, tels que :- la directive sur l’accessibilité du Web en Europe – Directive (UE) 2016/2102.
Cette directive impose que tous les sites Web et applications mobiles des organismes du secteur public soient accessibles à tous, y compris aux personnes handicapées. La directive exige le respect des directives sur l’accessibilité des contenus Web (WCAG) 2.0.
De plus, la loi européenne sur l’accessibilité (EAA) étend ces exigences à certains services du secteur privé, garantissant une accessibilité plus large sur diverses plateformes numériques.
Visitez leur site Web pour plus d’informations.. - l’Americans with Disabilities Act (ADA) aux États-Unis et
- les Web Content Accessibility Guidelines (WCAG) dans le monde entier..
Au-delà de la conformité légale, la conception accessible est une pratique éthique qui favorise l’inclusion et l’égalité d’accès à l’information.
Problèmes d’accessibilité courants
De nombreux sites Web sont encore confrontés à des problèmes d’accessibilité. Parmi les problèmes courants, citons :- Contraste de couleurs médiocre
Le texte qui ne se détache pas de son arrière-plan peut être difficile à lire. - Texte alternatif manquant
Les images sans texte alternatif descriptif ne peuvent pas être interprétées par les lecteurs d’écran. - Formulaires inaccessibles
Les formulaires qui ne sont pas correctement étiquetés peuvent être déroutants pour les utilisateurs handicapés. - Navigation au clavier
Les sites Web qui ne peuvent pas être parcourus à l’aide d’un clavier seul constituent des obstacles pour les utilisateurs souffrant de déficiences motrices.
Meilleures pratiques pour une conception accessible
Pour créer des sites Web accessibles, tenez compte des meilleures pratiques suivantes :- Utiliser du HTML sémantique
L’utilisation appropriée des balises HTML aide les lecteurs d’écran à comprendre la structure de votre contenu. - Garantir un contraste de couleurs suffisant
Utilisez des outils pour vérifier que votre texte contraste correctement avec son arrière-plan. - Fournir un texte alternatif pour les images
Décrivez le contenu et la fonction des images pour les utilisateurs qui ne peuvent pas les voir. - Étiqueter clairement les formulaires
Assurez-vous que tous les champs de formulaire sont correctement étiquetés et fournissez des instructions si nécessaire. - Activer la navigation au clavier
Assurez-vous que tous les éléments interactifs sont accessibles et peuvent être utilisés à l’aide d’un clavier.
Outils et ressources
Plusieurs outils peuvent vous aider à tester et à améliorer l’accessibilité de votre site Web :- WAVE
Un outil d’évaluation de l’accessibilité Web qui fournit un retour visuel sur l’accessibilité de votre contenu Web. Vous pouvez accéder à l’outil via ce lien - Axe
Une extension de navigateur qui aide les développeurs à identifier et à résoudre les problèmes d’accessibilité. Vous pouvez consulter l’extension pour Chrome via ce lien - Vérificateur de contraste des couleurs
Des outils comme le vérificateur de contraste des couleurs WebAIM garantissent que votre texte est lisible sur son arrière-plan.Vous pouvez consulter le vérificateur de contraste des couleurs WebAIM via ce lien
Études de cas
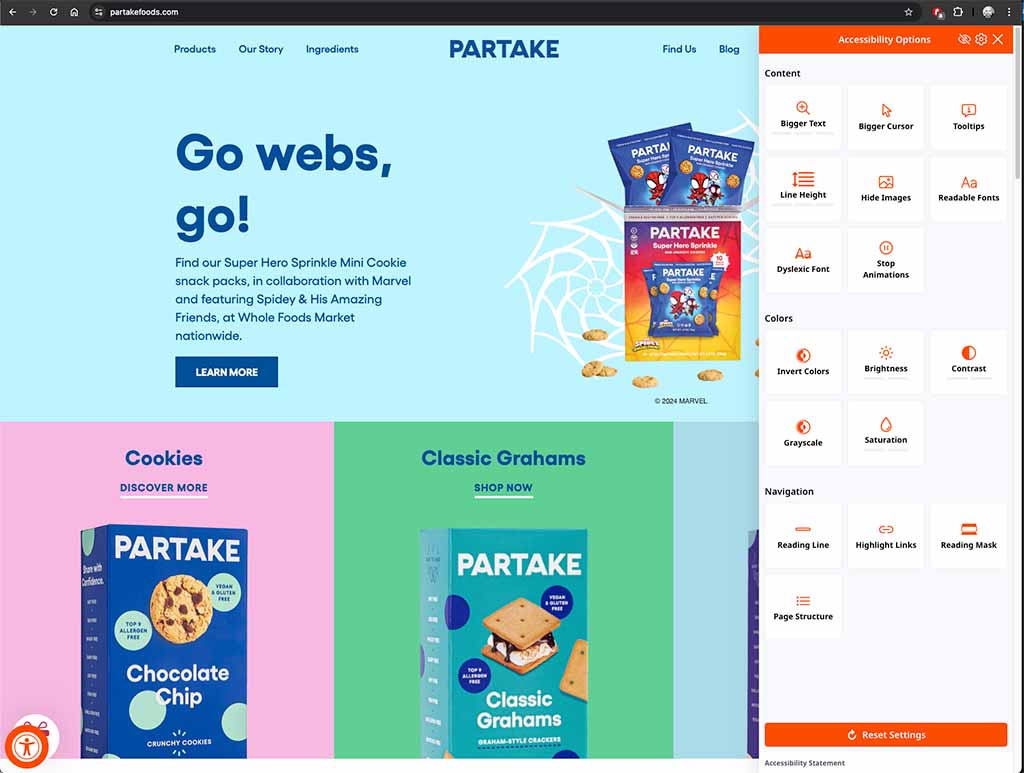
Voici quelques exemples de sites Web de bonnes pratiques qui ont mis en œuvre avec succès des fonctionnalités d’accessibilité :- Partake Foods
Sur ce site, les visiteurs peuvent parcourir les produits sans allergènes de l’entreprise avec une souris ou un clavier. Une option d’accessibilité est également disponible dans le coin inférieur droit et vous permet de modifier des fonctionnalités clés telles que la taille du texte et du curseur, la hauteur des lignes, de masquer les images, d’arrêter les animations et de choisir des polices plus lisibles.

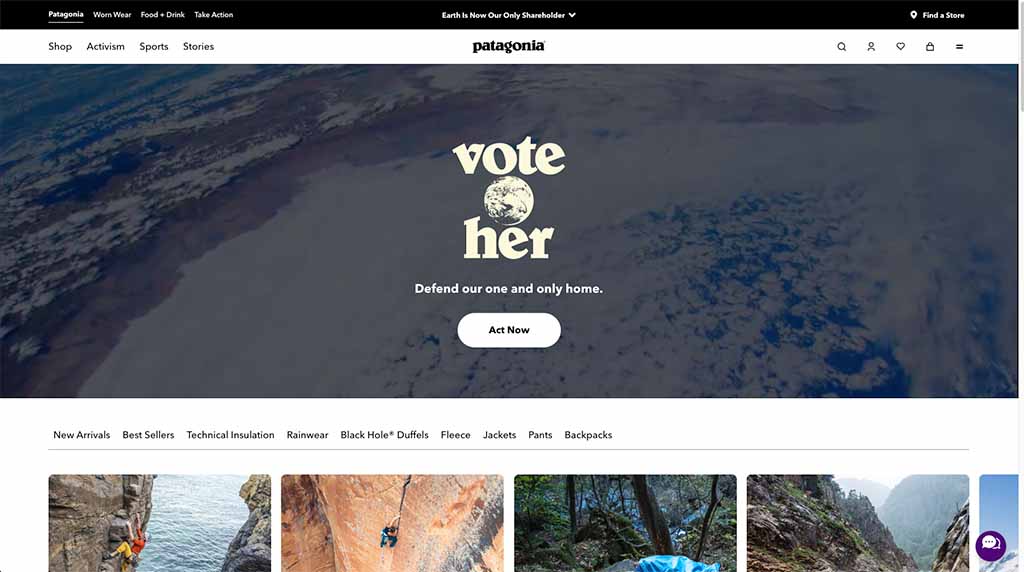
- Patagonia
Patagonia, connue pour ses vêtements d’extérieur, excelle dans la création d’un site Web de commerce électronique accessible. Son site est bien organisé, avec un contenu segmenté par catégorie de produit, sport et histoires de marque, reflétant les valeurs fondamentales de Patagonia. Le code source est bien équipé de balises ARIA, de formulaires correctement codés, de texte à contraste élevé et d’images qui incluent un texte alternatif approprié.

L’avenir de l’accessibilité Web
L’avenir de l’accessibilité Web est prometteur, avec des technologies émergentes comme l’IA et l’apprentissage automatique offrant de nouvelles façons d’améliorer l’expérience utilisateur. Les tests d’accessibilité automatisés et les interfaces utilisateur personnalisées ne sont que quelques-unes des innovations à l’horizon.L’accessibilité Web n’est pas seulement une tendance, mais une nécessité dans la conception Web moderne. En suivant les meilleures pratiques et en exploitant les bons outils, nous pouvons créer des expériences numériques inclusives pour tous les utilisateurs. Si vous cherchez à rendre votre site Web plus accessible, notre équipe de Tukan est là pour vous aider !




